## 响应式布局,简单的自定义通用CSS
``` css
@charset "utf-8";
*{margin:0;padding:0;}
*{box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}
body,html,input,button{font-family:"Microsoft Yahei";}
body{background:#F6F6F9;}
input,select,textarea{margin:6px 0px;padding:5px;border:1px solid #b8b8b8;font-size:13px;}
input[type=checkbox],input[type=radio]{height:20px;width:20px;vertical-align:-5px;margin-right:2px;}
input[type=button]{margin:0px;}
.green{color:#47a447;}
.red{color:#b94a48;}
.gray{color:#999;}
.blue{color:#428bca;}
.orange{color:#ffb752;}
.black{color:#303030;}
.bg-green{background:#4ab86f;color:#fff!important;border-color:#2fa75f;}
.bg-red{background:#d15b47;color:#fff!important;border-color:#b74635;}
.bg-gray{background:#999;color:#000000!important;border-color:#abbac3;}
.bg-blue{background:#428bca;color:#fff!important;border-color:#1b6aaa;}
.bg-orange{background:#ffb752;color:#fff!important;border-color:#f0ad4e;}
.bg-black{background:#303030;color:#fff!important;border-color:#424F63;}
.fr{float:right;}
.fl{float:left;}
.fixclear{clear:both;height:0px;}
.text-center{text-align:center;}
.text-right{text-align:right;}
.text-left{text-align:left;}
.btn{display:inline-block;font-weight:400;text-align:center;vertical-align:middle;cursor:pointer;background-image:none;}
.btn{border:1px solid transparent;white-space:nowrap;padding:5px 12px;font-size:14px;line-height:20px;border-radius:2px;vertical-align:baseline;}
.btn{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;margin:3px;text-decoration:none;}
.btn:focus{outline:none;}
table{border-spacing:0;border-collapse:collapse;}
.table{width:100%;font-size:13px;color:#707070;box-shadow:0px 1px 1px #BDC3C7;margin:1px;border:1px solid #BDC3C7;}
.table tr{border-top:1px solid #BDC3C7;}
.table th{font-weight:blod;}
.table th,.table td{text-align:left;padding:8px;border-right:1px solid #BDC3C7;}
.table tbody tr:hover{background:#ebebeb;}
.table-nb,.table-nb td,.table-nb tr,.table-nb th{border:0px;}
/* 响应式布局 */
.container::after{content:"";display:block;clear:both;}
@media (min-width:768px){
.container{width:750px}
}@media (min-width:1024px){
.container{width:970px}
}@media (min-width:1200px){
.container{width:1260px;margin: 0 auto;}
}
/* 布局 */
.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,.col-xs-3,.col-sm-3,.col-md-3,.col-lg-3,.col-xs-4,.col-sm-4,.col-md-4,.col-lg-4,.col-xs-5,.col-sm-5,.col-md-5,.col-lg-5,.col-xs-6,.col-sm-6,.col-md-6,.col-lg-6,.col-xs-7,.col-sm-7,.col-md-7,.col-lg-7,.col-xs-8,.col-sm-8,.col-md-8,.col-lg-8,.col-xs-9,.col-sm-9,.col-md-9,.col-lg-9,.col-xs-10,.col-sm-10,.col-md-10,.col-lg-10,.col-xs-11,.col-sm-11,.col-md-11,.col-lg-11,.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12{position:relative;min-height:1px;padding-right:15px;padding-left:15px}
.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9,.col-xs-10,.col-xs-11,.col-xs-12{float:left}
.col-xs-12{width:100%}
.col-xs-11{width:91.66666667%}
.col-xs-10{width:83.33333333%}
.col-xs-9{width:75%}
.col-xs-8{width:66.66666667%}
.col-xs-7{width:58.33333333%}
.col-xs-6{width:50%}
.col-xs-5{width:41.66666667%}
.col-xs-4{width:33.33333333%}
.col-xs-3{width:25%}
.col-xs-2{width:16.66666667%}
.col-xs-1{width:8.33333333%}
@media (min-width:768px){
.col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12{float:left}
.col-sm-12{width:100%}
.col-sm-11{width:91.66666667%}
.col-sm-10{width:83.33333333%}
.col-sm-9{width:75%}
.col-sm-8{width:66.66666667%}
.col-sm-7{width:58.33333333%}
.col-sm-6{width:50%}
.col-sm-5{width:41.66666667%}
.col-sm-4{width:33.33333333%}
.col-sm-3{width:25%}
.col-sm-2{width:16.66666667%}
.col-sm-1{width:8.33333333%}
}
@media (min-width:1024px){
.col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12{float:left}
.col-md-12{width:100%}
.col-md-11{width:91.66666667%}
.col-md-10{width:83.33333333%}
.col-md-9{width:75%}
.col-md-8{width:66.66666667%}
.col-md-7{width:58.33333333%}
.col-md-6{width:50%}
.col-md-5{width:41.66666667%}
.col-md-4{width:33.33333333%}
.col-md-3{width:25%}
.col-md-2{width:16.66666667%}
.col-md-1{width:8.33333333%}
}
@media (min-width:1200px){
.col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12{float:left}
.col-lg-12{width:100%}
.col-lg-11{width:91.66666667%}
.col-lg-10{width:83.33333333%}
.col-lg-9{width:75%}
.col-lg-8{width:66.66666667%}
.col-lg-7{width:58.33333333%}
.col-lg-6{width:50%}
.col-lg-5{width:41.66666667%}
.col-lg-4{width:33.33333333%}
.col-lg-3{width:25%}
.col-lg-2{width:16.66666667%}
.col-lg-1{width:8.33333333%}
}
```
html文件
``` html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" />
<link type="text/css" rel="stylesheet" href="common.css" />
<style>
.b{
margin: 5px auto;
}
</style>
</head>
<body>
响应式布局
<div class="b container">
<div class="col-md-6 bg-orange text-center">布局1 col-md-6</div>
<div class="col-md-6 bg-red text-center">col-md-6</div>
</div>
<div class="b container">
<div class="col-md-4 bg-orange text-center">布局2 col-md-4</div>
<div class="col-md-4 bg-red text-center">col-md-4</div>
<div class="col-md-4 bg-blue text-center">col-md-4</div>
</div>
<div class="b container">
<div class="col-md-3 bg-orange text-center">布局3 col-md-3</div>
<div class="col-md-3 bg-red text-center">col-md-3</div>
<div class="col-md-3 bg-blue text-center">col-md-3</div>
<div class="col-md-3 bg-green text-center">col-md-3</div>
</div>
<div class="b container">
<div class="col-md-12 bg-blue text-center">布局4,12等分布局 col-md-12</div>
</div>
<div class="green">文字颜色 green</div>
<div class="red">文字颜色 red</div>
<div class="orange">文字颜色 orange</div>
<div class="blue">文字颜色 blue</div>
<div class="bg-green">背景颜色 green</div>
<div class="bg-red">背景颜色 red</div>
<div class="bg-orange">背景颜色 orange</div>
<div class="bg-blue">背景颜色 blue</div>
表格(边框)
<table class="table">
<thead>
<tr><th>列名</th><th>列名</th><th>列名</th><th>列名</th></tr>
</thead>
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
表格(无边框)
<table class="table table-nb">
<thead>
<tr><th>列名</th><th>列名</th><th>列名</th><th>列名</th></tr>
</thead>
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>
```
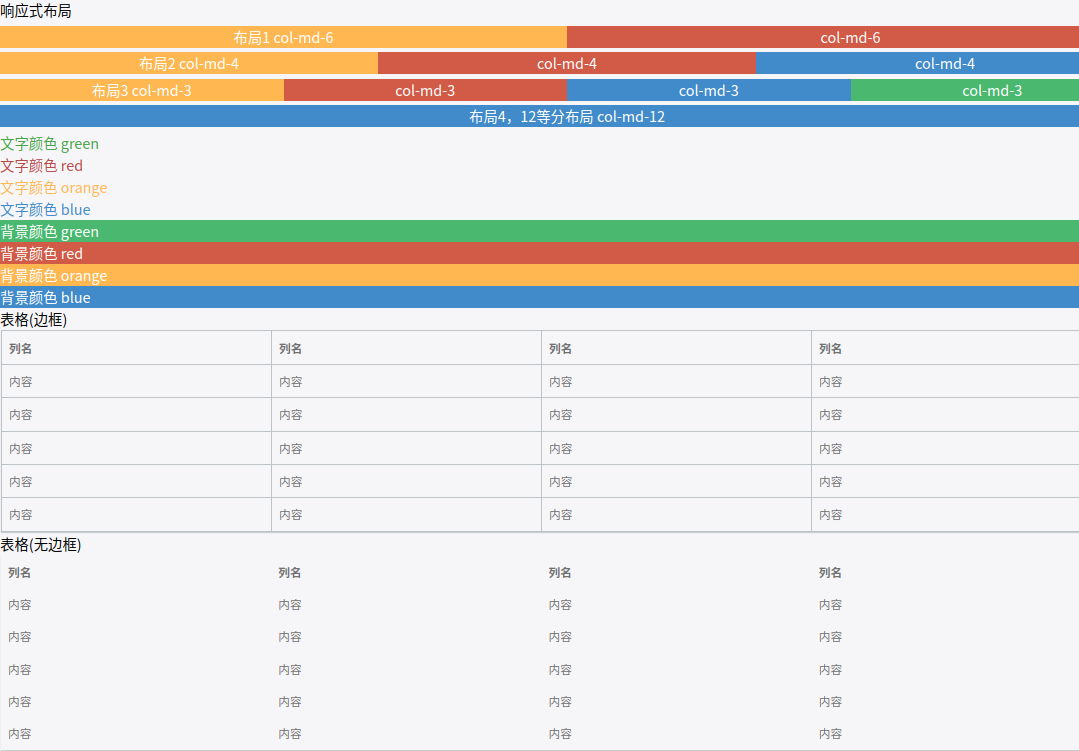
效果
- [](https://static.adong.wiki/static/images/md/2017052601.png)